How to deploy theme LoveIt in GitHub Pages
My blog uses hugo with the LoveIt theme that I use to publish this post and all deployed on GitHub Pages. So, in this post we are going to talk about how we can do that.
1 Requeriments:
First of all, we need a couple of things before we start, here is my list.
- You have to install hugo 👉 Installation
- Read documentation of the amazing LoveIt theme LoveIt
- Read notes GitHubPages
2 Setup
First of all we need to setup project in local, this firsts step you can see also in basic configuration
# Create hugo site
hugo new site demo_hugo
# Move to directory
cd demo_hugo
git init
# add theme LoveIt
git submodule add https://github.com/dillonzq/LoveIt.git themes/LoveItCopy and replace for the content into config.toml. For the moment this is de basic configuration to start.
baseURL = "http://example.org/"
# Change the default theme to be use when building the site with Hugo
theme = "LoveIt"
# website title
title = "My New Hugo Site"
# language code ["en", "zh-CN", "fr", "pl", ...]
languageCode = "en"
# language name ["English", "简体中文", "Français", "Polski", ...]
languageName = "English"
# whether to include Chinese/Japanese/Korean
hasCJKLanguage = false
# default amount of posts in each pages
paginate = 12
# google analytics code [UA-XXXXXXXX-X]
googleAnalytics = ""
# copyright description used only for seo schema
copyright = ""
# ignore some build errors
ignoreErrors = ["error-remote-getjson", "error-missing-instagram-accesstoken"]
# Author config
[author]
name = "Juan Gabriel Machuca"
email = ""
link = "https://github.com/juanmachuca95"
# Menu config
[menu]
[[menu.main]]
weight = 1
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "Posts"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
[params]
# site default theme ["auto", "light", "dark"]
defaultTheme = "auto"
# public git repo url only then enableGitInfo is true
gitRepo = "https://github.com/juanmachuca95/demo_hugo"
# which hash function used for SRI, when empty, no SRI is used
# ["sha256", "sha384", "sha512", "md5"]
fingerprint = ""
# date format
dateFormat = "2006-01-02"
# website title for Open Graph and Twitter Cards
title = "My cool site"
# website description for RSS, SEO, Open Graph and Twitter Cards
description = "This is my cool site"
# website images for Open Graph and Twitter Cards
images = ["/logo.png"]
# Header config
[params.header]
# desktop header mode ["fixed", "normal", "auto"]
desktopMode = "fixed"
# mobile header mode ["fixed", "normal", "auto"]
mobileMode = "auto"
# Header title config
[params.header.title]
# URL of the LOGO
logo = ""
# title name
name = "Demo hugo"
# you can add extra information before the name (HTML format is supported), such as icons
pre = "✏️"
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
# whether to use typeit animation for title name
typeit = false
# Footer config
[params.footer]
enable = true
# Custom content (HTML format is supported)
custom = ''
# whether to show Hugo and theme info
hugo = true
# whether to show copyright info
copyright = true
# whether to show the author
author = true
# Site creation time
since = 2019
# ICP info only in China (HTML format is supported)
icp = ""
# license info (HTML format is supported)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# Section (all posts) page config
[params.section]
# special amount of posts in each section page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
# List (category or tag) page config
[params.list]
# special amount of posts in each list page
paginate = 20
# date format (month and day)
dateFormat = "01-02"
# amount of RSS pages
rss = 10
# App icon config
[params.app]
# optional site title override for the app when added to an iOS home screen or Android launcher
title = "My cool site"
# whether to omit favicon resource links
noFavicon = false
# modern SVG favicon to use in place of older style .png and .ico files
svgFavicon = ""
# Android browser theme color
themeColor = "#ffffff"
# Safari mask icon color
iconColor = "#5bbad5"
# Windows v8-10 tile color
tileColor = "#da532c"
# Search config
[params.search]
enable = true
# type of search engine ["lunr", "algolia"]
type = "lunr"
# max index length of the chunked content
contentLength = 4000
# placeholder of the search bar
placeholder = ""
# max number of results length
maxResultLength = 10
# snippet length of the result
snippetLength = 30
# HTML tag name of the highlight part in results
highlightTag = "em"
# whether to use the absolute URL based on the baseURL in search index
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
# Home page config
[params.home]
# amount of RSS pages
rss = 10
# Home page profile
[params.home.profile]
enable = true
# Gravatar Email for preferred avatar in home page
gravatarEmail = ""
# URL of avatar shown in home page
# avatarURL = "/images/avatar.png"
# title shown in home page (HTML format is supported)
title = "Demo HUGO"
# subtitle shown in home page (HTML format is supported)
subtitle = "This is My New Hugo Site"
# whether to use typeit animation for subtitle
typeit = true
# whether to show social links
social = true
# disclaimer (HTML format is supported)
disclaimer = ""
# Home page posts
[params.home.posts]
enable = true
# special amount of posts in each home posts page
paginate = 6
# replaced with hiddenFromHomePage in params.page
# default behavior when you don't set "hiddenFromHomePage" in front matter
defaultHiddenFromHomePage = false
# Social config about the author
[params.social]
GitHub = "xxxx"
Linkedin = ""
Twitter = "xxxx"
Instagram = "xxxx"
Facebook = "xxxx"
Telegram = "xxxx"
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
Discord = ""
DiscordInvite = ""
Lichess = ""
ORCID = ""
Pleroma = ""
Kaggle = ""
MediaWiki= ""
Plume = ""
HackTheBox = ""
RootMe= ""
Phone = ""
Email = "xxxx@xxxx.com"
RSS = true #
# Page global config
[params.page]
# whether to hide a page from home page
hiddenFromHomePage = false
# whether to hide a page from search results
hiddenFromSearch = false
# whether to enable twemoji
twemoji = false
# whether to enable lightgallery
lightgallery = false
# whether to enable the ruby extended syntax
ruby = true
# whether to enable the fraction extended syntax
fraction = true
# whether to enable the fontawesome extended syntax
fontawesome = true
# whether to show link to Raw Markdown content of the content
linkToMarkdown = true
# whether to show the full text content in RSS
rssFullText = false
# Table of the contents config
[params.page.toc]
# whether to enable the table of the contents
enable = true
# whether to keep the static table of the contents in front of the post
keepStatic = true
# whether to make the table of the contents in the sidebar automatically collapsed
auto = true
# KaTeX mathematical formulas
[params.page.math]
enable = true
# default inline delimiter is $ ... $ and \( ... \)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# default block delimiter is $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} and some other functions
blockLeftDelimiter = ""
blockRightDelimiter = ""
# KaTeX extension copy_tex
copyTex = true
# KaTeX extension mhchem
mhchem = true
# Code config
[params.page.code]
# whether to show the copy button of the code block
copy = true
# the maximum number of lines of displayed code by default
maxShownLines = 50
# Mapbox GL JS config
[params.page.mapbox]
# access token of Mapbox GL JS
accessToken = ""
# style for the light theme
lightStyle = "mapbox://styles/mapbox/light-v10?optimize=true"
# style for the dark theme
darkStyle = "mapbox://styles/mapbox/dark-v10?optimize=true"
# whether to add NavigationControl
navigation = true
# whether to add GeolocateControl
geolocate = true
# whether to add ScaleControl
scale = true
# whether to add FullscreenControl
fullscreen = true
# social share links in post page
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = false
Pinterest = false
Tumblr = false
HackerNews = true
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Flipboard = false
Weibo = true
Blogger = false
Baidu = false
Odnoklassniki = false
Evernote = false
Skype = false
Trello = false
Mix = false
# Comment config
[params.page.comment]
enable = false
# Disqus comment config
[params.page.comment.disqus]
#
enable = false
# Disqus shortname to use Disqus in posts
shortname = ""
# Gitalk comment config
[params.page.comment.gitalk]
#
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine comment config
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta= ""
pageSize = 10
# automatically adapt the current theme i18n configuration when empty
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
# emoji data file name, default is "google.yml"
# ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"]
# located in "themes/LoveIt/assets/lib/valine/emoji/" directory
# you can store your own data files in the same path under your project:
# "assets/lib/valine/emoji/"
emoji = ""
# Facebook comment config
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
# automatically adapt the current theme i18n configuration when empty
languageCode = ""
# Telegram comments config
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
# Commento comment config
[params.page.comment.commento]
enable = false
# utterances comment config
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
# giscus comment config (https://giscus.app/)
[params.page.comment.giscus]
# You can refer to the official documentation of giscus to use the following configuration.
enable = false
repo = ""
repoId = ""
category = "Announcements"
categoryId = ""
# automatically adapt the current theme i18n configuration when empty
lang = ""
mapping = "pathname"
reactionsEnabled = "1"
emitMetadata = "0"
inputPosition = "bottom"
lazyLoading = false
lightTheme = "light"
darkTheme = "dark"
# Third-party library config
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
# located in "assets/"
# Or
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavascript = "some.js"
# located in "assets/"
# Or
# someJavascript = "https://cdn.example.com/some.js"
# Page SEO config
[params.page.seo]
# image URL
images = []
# Publisher info
[params.page.seo.publisher]
name = ""
logoUrl = ""
# TypeIt config
[params.typeit]
# typing speed between each step (measured in milliseconds)
speed = 100
# blinking speed of the cursor (measured in milliseconds)
cursorSpeed = 1000
# character used for the cursor (HTML format is supported)
cursorChar = "|"
# cursor duration after typing finishing (measured in milliseconds, "-1" means unlimited)
duration = -1
# Site verification code config for Google/Bing/Yandex/Pinterest/Baidu
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
# Site SEO config
[params.seo]
# image URL
image = ""
# thumbnail URL
thumbnailUrl = ""
# Analytics config
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = ""
# whether to anonymize IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# server url for your tracker if you're self hosting
server = ""
# Plausible Analytics
[params.analytics.plausible]
dataDomain = ""
# Yandex Metrica
[params.analytics.yandexMetrica]
id = ""
# Cookie consent config
[params.cookieconsent]
enable = true
# text strings used for Cookie consent banner
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
# CDN config for third-party library files
[params.cdn]
# CDN data file name, disabled by default
# ["jsdelivr.yml"]
# located in "themes/LoveIt/assets/data/cdn/" directory
# you can store your own data files in the same path under your project:
# "assets/data/cdn/"
data = ""
# Compatibility config
[params.compatibility]
# whether to use Polyfill.io to be compatible with older browsers
polyfill = false
# whether to use object-fit-images to be compatible with older browsers
objectFit = false
# Markup related config in Hugo
[markup]
# Syntax Highlighting
[markup.highlight]
codeFences = true
guessSyntax = true
lineNos = true
lineNumbersInTable = true
# false is a necessary configuration
# (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
# Goldmark is from Hugo 0.60 the default library used for Markdown
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# whether to use HTML tags directly in the document
unsafe = true
# Table Of Contents settings
[markup.tableOfContents]
startLevel = 2
endLevel = 6
# Sitemap config
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks config
[Permalinks]
# posts = ":year/:month/:filename"
posts = ":filename"
# Privacy config
[privacy]
# privacy of the Google Analytics (replaced by params.analytics.google)
[privacy.googleAnalytics]
# ...
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
# Options to make output .md files
[mediaTypes]
[mediaTypes."text/plain"]
suffixes = ["md"]
# Options to make output .md files
[outputFormats.MarkDown]
mediaType = "text/plain"
isPlainText = true
isHTML = false
# Options to make hugo output files
[outputs]
#
home = ["HTML", "RSS", "JSON"]
page = ["HTML", "MarkDown"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
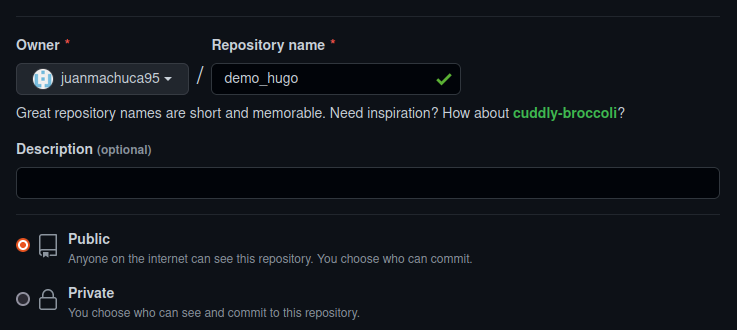
taxonomyTerm = ["HTML"]2 Create repository in GitHub
Depending on how we want to manage the repository in github we will have to execute one or another script.
- Option 1
<username>.github.io - Option 2
demo_hugo
In this case I use the name “demo_hugo”, but you have two alternatives to rename the repository. I recommend having git configured with ssh

🖊️ Nota: In the last way, you need to create branch gh-pages
3 Script to deploy
There may be more efficient ways to accomplish this task than deploying the project to GitHub. But this implementation is very convenient and practical for a personal blog.
3.1 Option 1 - Repository’s name <username>.github.io
This is the most simple way because you don’t need to create branch gh-pages
This script will allow you to:
- Set repository remote in GitHub
- Set message for the commit with the flag
-m "<message>" - Generate public folder for the project
- push project on branch main
pwd
# output: /home/juan/hugo/demo_hugo
nano deploy.shContent code to this option
#!/bin/bash
function helpPanel() {
echo -e "\nUsage: $0 [ -m MESSAGE ]" 1>&2
echo -e "\tExample: ./deploy.sh -m "Descriptive message for commit""
exit 1
}
while getopts "m:h" args; do
case $args in
m) message=$OPTARG;;
*) helpPanel;;
esac
done
if [ "$message" == "" ]; then
helpPanel
fi
# Run hugo to compile project
hugo
if [ "$(echo "$?")" != "0" ]; then
echo "Failed to compile hugo site, please check possibles errors before to deploy"
exit 1;
fi
# Move to public
cd public
# Check to folder .git is generated
test -d .git
if [ "$(echo "$?")" == "1" ]; then
echo "Failed because folder .git is not generated"
read -p "Do you want to run git init in public folder [ y/n ]" opt
if [ "$opt" == "y" ]; then
git init
git branch -M main
read -p "Repository remote: " opt
if [ "$opt" != "" ]; then
git remote add origin "$opt"
else
echo "Failed to set remote pository"
exit 1;
fi
else
exit 1;
fi
fi
echo -e "\n👉 Deploy in GitHub Pages from this proyect . . ."
echo -e "\nMessage commit: $message\n"
git add .
git commit -m "$message"
git status
git push origin main
cd ..
exit 03.2 Option 2 - Repository’s name demo_hugo
We will create the branch gh-pages from the same script to deploy
This script will allow you to:
- Set repository remote in GitHub
- Set message for the commit with the flag
-m "<message>" - Generate public folder for the project
- *Create branch
gh-pagesfor our project site - push project on branch main
- *merge main on gh-pages
- *push project 👍
pwd
# output: /home/juan/hugo/demo_hugo
nano deploy.sh#!/bin/bash
function helpPanel() {
echo -e "\nUsage: $0 [ -m MESSAGE ]" 1>&2
echo -e "\tExample: ./deploy.sh -m "Descriptive message for commit""
exit 1
}
while getopts "m:h" args; do
case $args in
m) message=$OPTARG;;
*) helpPanel;;
esac
done
if [ "$message" == "" ]; then
helpPanel
fi
# Run hugo to compile project
hugo
if [ "$(echo "$?")" != "0" ]; then
echo "Failed to compile hugo site, please check possibles errors before to deploy"
exit 1;
fi
# Move to public
cd public
# Check to folder .git is generated
test -d .git
if [ "$(echo "$?")" == "1" ]; then
echo "Failed because folder .git is not generated"
read -p "Do you want to run git init in public folder [ y/n ]" opt
if [ "$opt" == "y" ]; then
git init
git branch -M main
read -p "Repository remote: " opt
if [ "$opt" != "" ]; then
git remote add origin "$opt"
# If you deploy project site then
git branch gh-pages
echo "👉 Creating branch - gh-pages"
else
echo "Failed to set remote pository"
exit 1;
fi
else
exit 1;
fi
fi
echo -e "\n👉 Deploy in GitHub Pages from this proyect . . ."
echo -e "\nMessage commit: $message\n"
git add .
git commit -m "$message"
git push origin main
# move to branch gh-pages
git checkout gh-pages
if [ "$(echo "$?")" == "1" ]; then
git branch gh-pages
git checkout gh-pages
fi
# merge with main code
git merge main
# git push on gh-pages
git push origin gh-pages
git checkout main
cd ..
exit 04 We are ready
To finish, execute the following code:
chmod 755 deploy.sh
./deploy.sh -m "deploy hugo theme LoveIt in GitHub Pages"🖊️ Note: only push it content from public into remote repository
GitHub Pages late a couple minutes sometimes and now you can see it on browser

Finally, the structure of the project in LOCAL looks like this.

Good job! 👏
Conclusion
As a conclusion this is a very simple and easy way to create your own blog and put it online. Just tweak it and play!
Congratulations on getting to this part of my article and being able to deploy your first blog like me.
See you later 🖐️